什么是HTML表单?
HTML表单的作用和构成是什么?(☆☆☆☆☆)
HTML表单是一种需要和后端进行数据交互的控件!我们可以通过设置表单来采集用户的数据信息,并通过表单提交的行为将前端采集到的数据发送到后端!

HTML表单共有三部分构成:
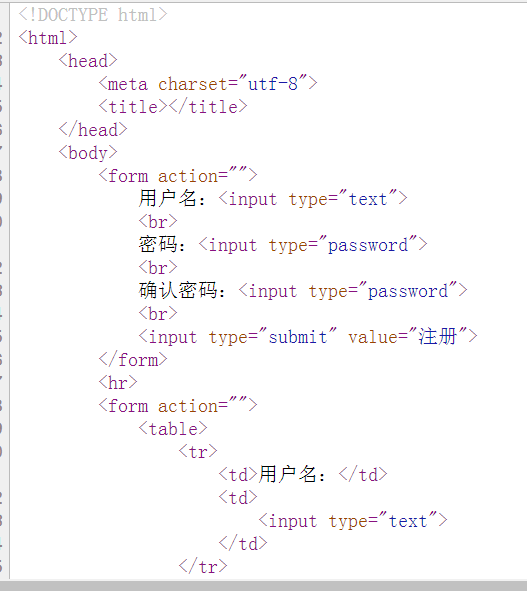
(1). 表单标签/表单域:通过form标签声明!
action属性:表单提交到后端的路径!
(2). 表单控件:在form内声明的用于采集数据的标签
input标签:键入标签!
type属性:声明键入的类型!
type="text":文本框
type="password":密码框
type="radio":单选按钮
type="checkbox":复选框
type="date":日期框
type="time":时间框
type="number":数字框
type="range":范围选项框
type="file":文件上传框

value属性:声明控件绑定的数据!(用于发送到后端!)
placeholder属性:声明占位符!
readonly属性:只读属性!
name属性:针对于单选按钮实现单选功能!
select标签:声明下拉菜单(下拉框!)
option标签:声明下拉框选项!
textarea标签:文本域标签(多行文本框)
rows:可见行数
cols:可见列数
(3). 表单按钮:控制表单的状态!
button按钮:普通按钮(假按钮),没有任何实际功能。
<input type="button" value="普通按钮">
<button type="button">普通按钮</button>
submit按钮:提交按钮,可以将表单内所有采集到的数据统一发送到指定路径对应的后台!
reset按钮:重置按钮,具备重置表单的功能。
6. 如何声明HTML表格?HTML表格的作用是什么?(☆☆☆☆☆)
HTML声明表格就是为了美化页面!为了让画面的排列更加工整!
声明HTML表格需要如下标签:快捷指令table>tr*5>td*2
table标签:声明表格
border属性:表格边框宽度
cellpadding属性:单元格内边距/单元格填充
cellspacing属性:单元格外边距/单元格间距
caption标签:表格标题
tr标签:声明行
td标签:声明列
rowspan属性:单元格所占据的行数
colspan属性:单元格所占据的列数
th标签:声明表头(可以替代td标签、自带加粗居中的效果!)